In the previous blog post, a stand alone application (server) running on windows has been developed that server html file to upload file on the server. The stand alone application was accessible from 127.0.0.1:8080. The objective is now to run the standalone back end beyond an apache server. The html file will be obtained by the web browser by doing a get request on upload.launchs.space URL. From within this html a post request with an action attribute embedded in the form pointing to the URL upload.launchs.space/api/ will upload the file on the server.
The following html file is put on the server into /var/www/MultipartUploadV1/html and will be served by the apache server
<!DOCTYPE HTML>
<html>
<head>
<title>Multipart Upload Example</title>
</head>
<body>
<form action="/api/" method="post" enctype="multipart/form-data">
<label>Wählen Sie die hochzuladenden Dateien von Ihrem Rechner aus: <input name="datei[]" type="file" multiple>
</label>
<button>hochladen</button>
</form>
</body>
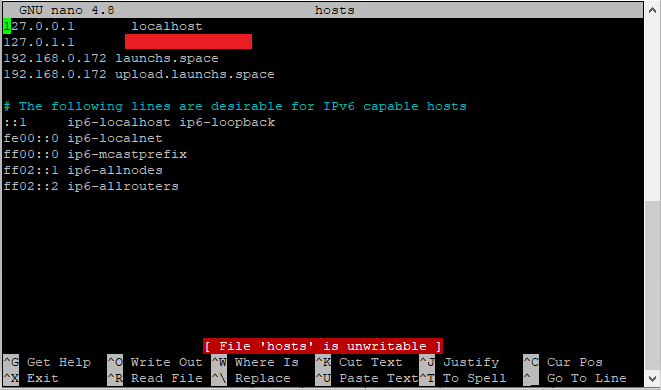
</html>The next step is to configure Linux to be aware of the domain name launchs.space and subdomain upload.launchs.space. Usually domain resolution is done by a DNS server, but at this point we do not own the domain name so we must rely of file base domain name resolution at the Linux machine level. This is done using /etc/hosts file in Linux:

The next step is to to associate an URL to the specific location of the html file use to upload files. This is done by creating a Virtual Host in Apache.
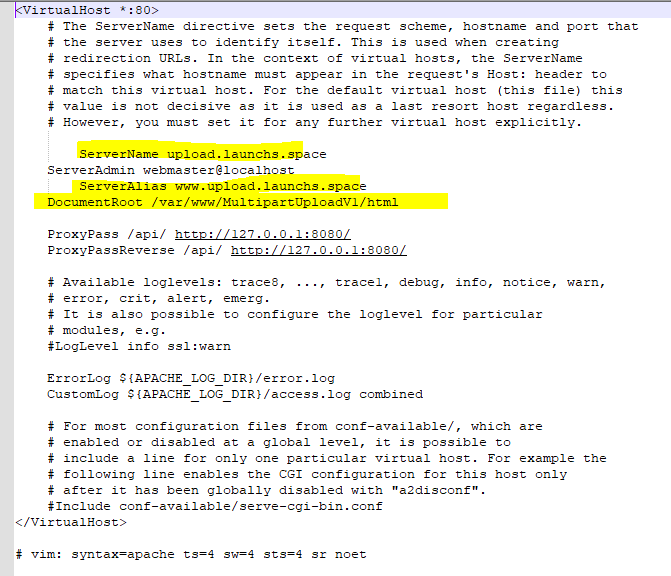
This is done simply by adding a new file onto the Linux server in etc/apache2/sites-available:

Then we must activate the subdomaine (see Configuring a Subdomain in Apache2)
sudo a2ensite upload.launchs.space
The next step is to let run the sandalone application on the linux machine.
Prerequiste for preparing the development environement (see embarcadero docwiki).
Next step, is to prepare the linux machine (see embarcadero docwiki). The PAServer will be extracted in /home/jacquot/PAServer (see how-to).
sudo tar -xf LinuxPAServer22.0.tar.gz
The PAServer location is :
/home/jacquot/PAServer/PAServer-22.0/
Note : the application is deployed in
/home/jacquot/PAServer/scratch-dir/alexa-ASUS Desktop linux/StandaloneUploadApp
Note: do no start paserver ./paserver with sudo
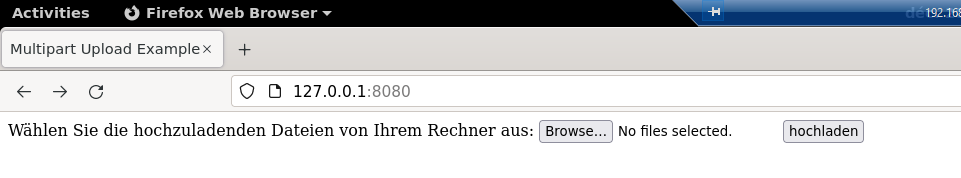
Standalone application works on linux :

There is a bug that need to be corrected when the application is running on linux OS. In Linux directory separator are / but in windows it is \.
The next step is to redirect the post request to the standalone application URL using an URL rewrite or a pass proxy within the Virtual Host configuration file (see background information).
I will rather use the ProxyPass method because it seems easier and quite flexible to pass parameter (see background information). But I will not need to pass parameter at this point. It is not needed.
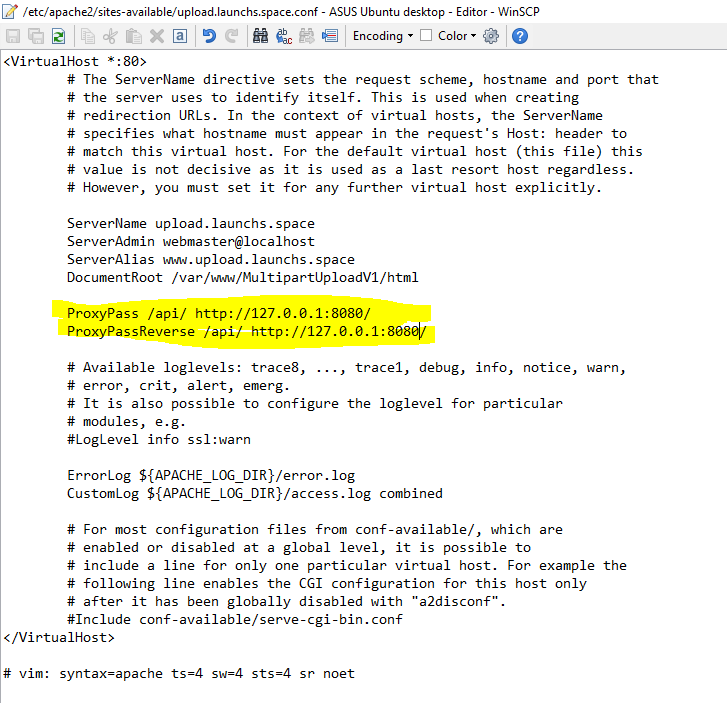
So my upload.launchs.space.conf will look like this:

Note about how to enable reverse proxy and mode rewrite in Apache:
Then enable mode_rewrite module (background information):
sudo a2enmod rewriteEnable reverse proxy module (module needed):
sudo a2enmod proxy
sudo a2enmod proxy_html
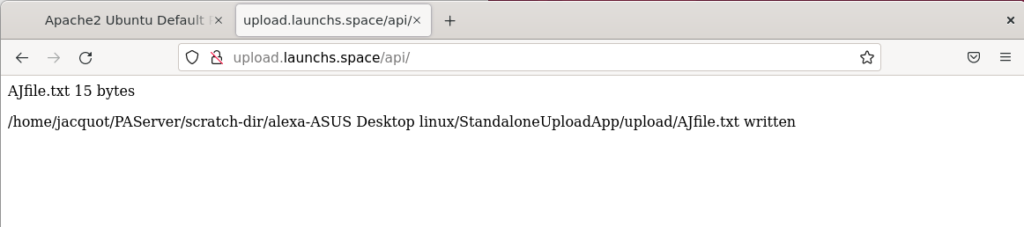
sudo a2enmod proxy_http Finally I am giving a proof that the application run under Linux beyond the apache server properly. Screenshot after having request upload.launchs.space page, select the file and click on upload: